Here's how you can move your blog's "Subscribe" widget from the top of the main page into the sidebar on Blogger's new 2017 templates.
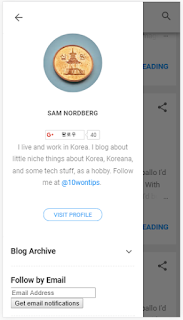
One more time, here's what the end result will look like:
The main reason I see for doing this is for when you customize the floating header bar to show your blog's logo image instead of its default behavior of showing just the blog's name in text. With a logo in the floating header bar, it can become cramped and take up too much space, especially on a mobile device, to have the "Subscribe" button sitting there. Or you just might like to reduce the clutter in the main viewer. Either way, we want to move the "Subscribe by Email" feature into the expanding sidebar thing.
The problem is that the widget is locked by default. You can't just drag it over there. OR CAN YOU? (Hint: You can.)
So let's just unlock it and move it over.
Edit your blog's theme/template (Theme → Edit HTML).
From the "Jump to Widget" menu, find "FollowByEmail1"
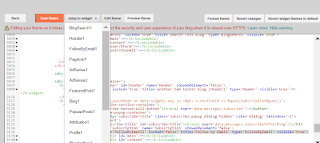
You'll see that its "Locked" setting is "true". Change that to false. It should look like this:
Step 1 - Unlock the widget
Edit your blog's theme/template (Theme → Edit HTML).
From the "Jump to Widget" menu, find "FollowByEmail1"
 |
| Follow By Email widget (aka "Subscribe" feature): the highlighted line |
You'll see that its "Locked" setting is "true". Change that to false. It should look like this:
<b:widget id='FollowByEmail1' locked='false' title='Follow by Email' type='FollowByEmail' visible='true'>
Now save the template. Refresh the page completely after that. Otherwise the Layout page may not reflect this change.
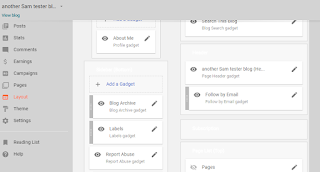
Super easy now. Go back to the Layout section of your blog. You can see the Follow By Email card/box can now be dragged.
Just drag that sucker over into the sidebar.
Step 2 - Move the widget
Super easy now. Go back to the Layout section of your blog. You can see the Follow By Email card/box can now be dragged.
 |
| Follow widget is unlocked and ready to move |
Just drag that sucker over into the sidebar.
Done!
One more time, here's what the end result will look like:


Comments