Add this code to your template once, and automatically any blog post that you geotag will have a small embedded map featuring that location. Since it's a template edit, it will work automatically for any post you geotagged, past or present. This is really pretty amazing, as I know a lot of people, from travelers to businesses have wanted to do this.
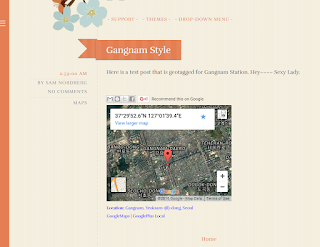
Example map auto-embedded in a Blogger post
Here's an example of what it looks like. All I did was geotag that post at Gangnam station, and a convenient map automatically is displayed. Please ignore the fruity theme there, I was testing new templates.
 |
| Automatically embedded post map, based on post's geotag |
Just add the following code to your Blogger template. Wherever you add it, that's where the map will appear in the post. In the screenshot above, I edited the size to make it a bit smaller and I added the code just below the sharing buttons, but of course you could add it just below the <post-footer>, near the timestamp, inside the post itself, whatever. I'd suggest only adding it to the desktop part of the template. If your location stamp isn't showing up as a text link in your blog's mobile version, see how to enable it in my other post: [Displaying your Blogger posts' location tag on mobile templates]
Code to add to your Blogger template
Full credit for this goes to the tip site Blogger4Bloggers, which seriously is a treasure trove of neat tips like this. If you use Blogger definitely check them out and subscribe. They have some amazing stuff there.<b:if cond='data:top.showLocation'>
<b:if cond='data:post.location'>
<div class='post-location'>
<iframe expr:src='data:post.location.mapsUrl + "&amp;ie=UTF8&amp;hnear=" + data:post.location.name + "&amp;hq=&amp;t=h&amp;output=embed"' frameborder='0' height='350' marginheight='0' marginwidth='0' scrolling='no' width='425'/><br/>
<small style='color: #0000FF;'>
<span><b><data:postLocationLabel/></b> <span class='notranslate'><data:post.location.name/></span></span><br/>
<span><a expr:href='data:post.location.mapsUrl' style='color: #0000FF;' target='_blank'>GoogleMaps</a> |
<a expr:href='"https://plus.google.com/u/0/local/" + data:post.location.name' style='color: #0000FF;' target='_blank'>GooglePlus Local</a></span>
</small>
</div>
</b:if>
</b:if>
[Source: Add Google Maps automatically to blogger posts]
Geotagging your posts
Just a reminder that to make the map appear, you need to geotag your blog post using the "Location" setting in the sidebar of the post editor. The Blogger mobile app should also do this, though for some reason mine has started giving a "Location not available". Not sure if that's a Blogger issue or just me. Anyway it works great from the desktop editor.Case studies for using this
I can imagine a few situations where this would be very convenient.
- Small business that does installations in a local area, and writes up a blog post for each to feature the work. This would save them having to manually embed maps to the locations, which would be a pain in the ass.
- A tourist or travel writer keeping a travel blog, to easily show where he was at each stop of his tour.
- An amateur food critic can easily show the locations of restaurants he's dined at.
- A hiking club could add blog posts for specific trips, posting photos and details of the destination, and automatically have a map of the destination embedded.
I'm sure there are lots more cases where this would be convenient. Like I said it beats the hell out of doing this manually, which I know some people do.
Other Map types
If you're into this, I've got a couple of other map posts, including how to display a large map that shows the locations of all your geotagged blog posts, and the same but in a sidebar widget.
And all my map-related posts are here.
Thanks for reading, and happy mapping.

Comments