Here's a very simple way to make post labels stay visible on your blog's main page if you're using Blogger's new Emporio theme.
Since the labels are already present at the top-left of each post on the home page, but don't become visible until you hover your mouse over the entry, you can just add a single line of code to make them permanently visible, whether your mouse is hovering or not.
That will work for the desktop view, but then we will add a second line of code to make them visible on mobile views.
Here are the two lines. Go to (Theme → Customize → Advanced → Add CSS) and paste them:
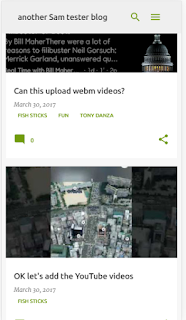
That's it! All labels will be listed on each post. It will look like this:
That's it!
Since the labels are already present at the top-left of each post on the home page, but don't become visible until you hover your mouse over the entry, you can just add a single line of code to make them permanently visible, whether your mouse is hovering or not.
That will work for the desktop view, but then we will add a second line of code to make them visible on mobile views.
Here are the two lines. Go to (Theme → Customize → Advanced → Add CSS) and paste them:
.labels-outer-container {opacity: 1 !important;}
body.feed-view .post-labels {display: inline-block;}
That's it! All labels will be listed on each post. It will look like this:
 |
| Labels displayed on Blogger's Emporio theme |
 |
| Post labels made visible on mobile Emporio theme |
That's it!
Adding labels to other themes
To add the labels to the rest of Blogger's four new themes, check out these related posts:- Labels on Blogger's "Notable" theme
- Labels on Blogger's "Emporio" theme
- Labels on Blogger's "Soho" theme
- Labels on Blogger's "Contempo" theme
Comments