Naver websites often have some quirky code that makes it occasionally difficult
for Dark Mode extensions to correctly blacken the page. But living in Korea, you
probably visit Naver sites frequently, and probably at night since nobody here
ever seems to sleep. So here's a quick recommendation of a fantastic dark mode
styling that works with nearly any site on a Naver domain and looks extremely
sleek and professional.
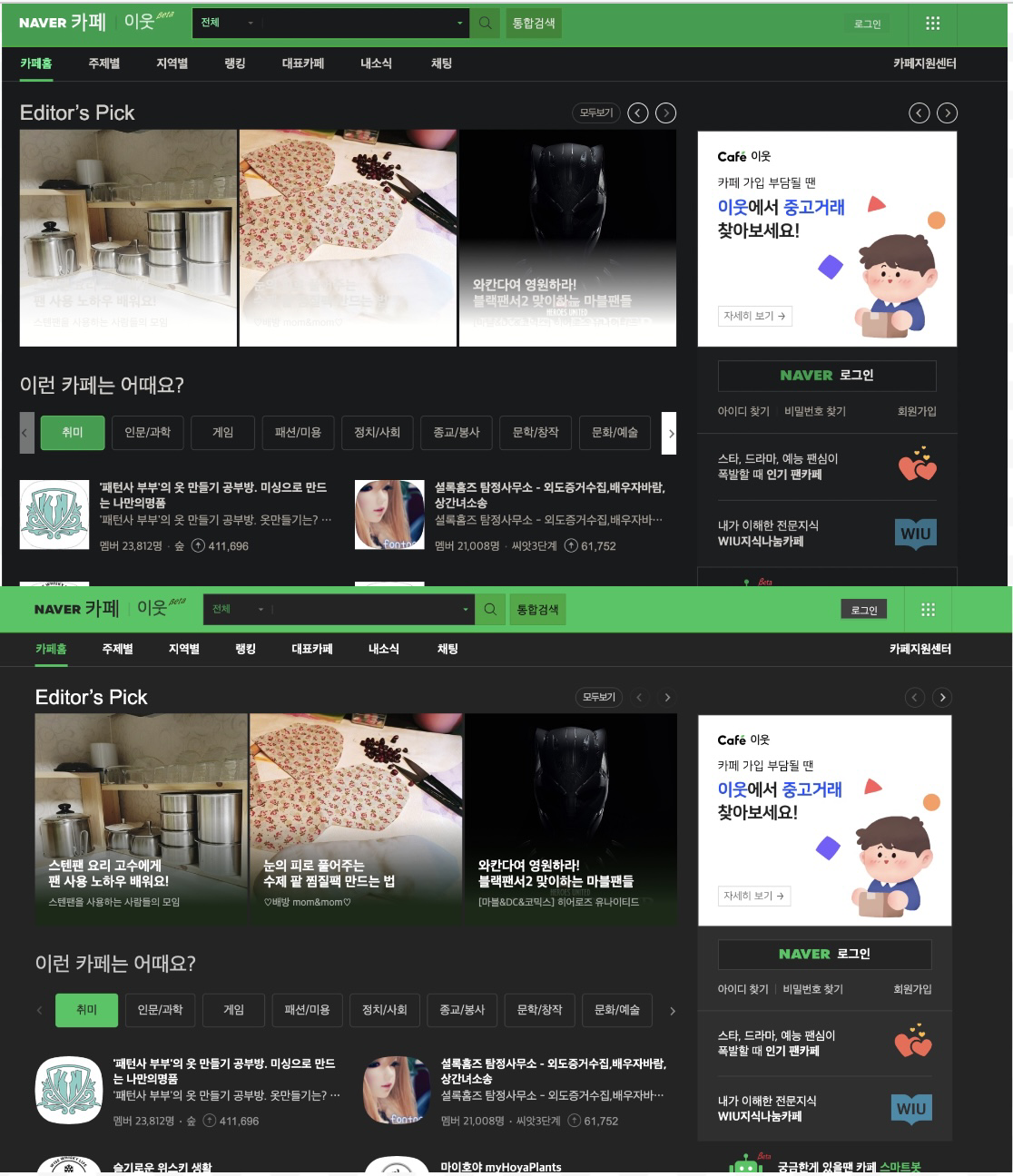
None of these are especially extreme differences. The main thing for me is the background imagery, which gets either reversed coloring, or ends up hidden or washed out. It works in all sorts of Naver websites, not just the ones shown above.
Naver Dark
It's just a set of CSS code, so to install it, you need a Chrome extension
like
Stylus
(which is what I use) or another CSS manager.
Then just open the raw file from GitHub. The Stylus extension will
automatically ask you to load it. Or just paste the URL into whatever CSS
manager you use.
Congratulations, all your Naver browsing will be a pleasant dark color.
Screenshots and examples of why this is useful
Just to showcase why you might want this, let me show you some side by side
screenshots. On top will be the result of popular dark mode extension Dark
Reader. This is a great extension that I use daily and 99% of the time does
a great job of adding a dark view to any site. But for Naver in particular,
the Naver Dark CSS does a better job, shown on the bottom.

|
|
Naver News Naver Dark shows the table shading, which gets washed out in full darkness |

|
|
Naver Dictionary Naver Dark fills in the buttons with black, and maintains the keyword highlighting that got washed out |

|
|
Naver Blog Naver Dark maintains the correct color profile for the background images and makes the tabling visually apparent |

|
|
Naver Weather Naver Dark does a better job of shading the nationwide picture |

|
|
Papago Naver Dark keeps brighter contrast on the text |
None of these are especially extreme differences. The main thing for me is the background imagery, which gets either reversed coloring, or ends up hidden or washed out. It works in all sorts of Naver websites, not just the ones shown above.
So if you use Naver sites regularly, I can fully recommend Naver Dark.


Comments